PHP WinBinder 2: WinBinder portable: Difference between revisions
(New page: {{Nav PHP WinBinder 2}} '''''WinBinder Part 2''''' == Introduction == PHP is an excellent scripting language primarily designed for dynamic web sites however it also contains a command lin...) |
(No difference)
|
Revision as of 07:33, 28 January 2010
|
PHP WinBinder 2 : Introduction | WinBinder portable | Add code | PHC-Win | Resource
|
|
| UniServer 5-Nano PHP WinBinder 2. |
WinBinder Part 2
Introduction
PHP is an excellent scripting language primarily designed for dynamic web sites however it also contains a command line interface. You run this via a command window although powerful it lacks a friendly user interface. The WinBinder project addressed this with a neat extension allowing a user to create windows applications.
This tutorial describes a slightly modified version that is portable and runs straight out of the box. The tutorial assumes you have extracted a copy as explained on this page.
Examples
To really appreciate WinBinders capabilities run the examples in folder C:\us_wb\wb\examples. All WinBinder windows scripts have the extension phpw you will notice that each script has a corresponding batch file. Double click on a batch file to run its associated script. These batch files were added purely for portability and connivance. (See PHC-win how to create executables)
Run manytests_main.bat it provides an excellent example showing all controls available.
Form Editor
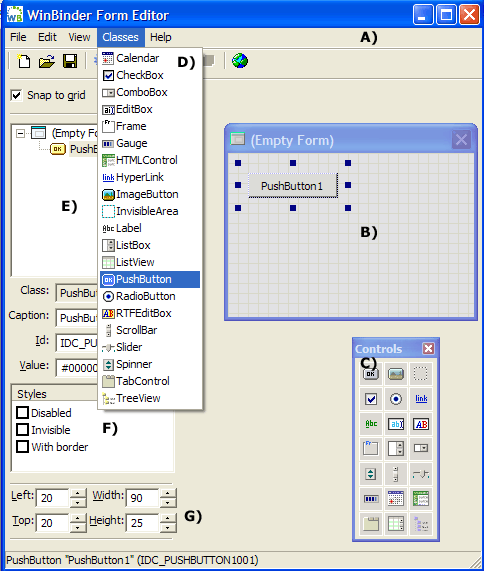
Form editor is an excellent tool for positioning Windows controls this overview will quickly get you up and running:
|
Navigate to folder C:\us_wb\wb\form_editor and double click on batch file Run_form_editor.bat this runs the form editor. You will see three floating windows shown on the right.
Explore the form-editor, add controls move them around. Delete a control You can delete a control by first selecting it and use menu Edit > Delete control Preview application
|
Tutorial
This tutorial is intended to show the mechanics of creating a windows application using WinBinder and PHC-Win.
So as not to mask details of this process the example is intentionally basic.
Specification
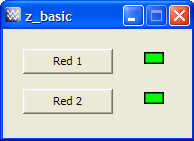
The application has two buttons each toggling the state of it's corresponding image.
Several small files are used these simulate a larger project and demonstrate PHC-Win capabilities.
Preliminary
To store files and resources every application requires a main folder.
Create a new folder named my_app (or any other name) in folder C:\us_wb (can be a different location).
Reason for choosing this location is one of portability, you can copy folder us_wb to a USB memory stick and take your entire projects with you.
Basic Window app
|
Basic Window app: Each windows application has a common format to save typing you will find a template in folder C:\us_wb\wb\us_tutorial copy the two files z_basic.bat and z_basic.phpw to folder C:\us_wb\my_app.
Well! Even from this starting point we have introduced errors! Running z_basic.bat (Double click on file) produces the following: The system cannot find the path specified. Press any key to continue . . . The error message is clear both files contain incorrect paths. These files contain relative paths “..\php” the two periods means move up one folder level and down into folder php however it can not find the folder php. This folder resides inside folder “wb” hence must be included in the paths as shown in the next section. |
|
z_basic.bat ..\php\php.exe -c ..\php\php-wb.ini z_basic.phpw z_basic.phpw <?php
Include "../php/include/winbinder.php"; // Location Of Winbinder Library
//--- Constants ---------------------------------------------------------------
//=== 1) Create main window ---------------------------------------------------
$mainwin = wb_create_window(NULL, AppWindow, "z_basic", 320, 240);
//=== 2) Create controls for the main window ----------------------------------
//=== 3) Assign handler function to the main window --------------------------
wb_set_handler($mainwin, "process_main");
//=== 5) Enter application loop -----------------------------------------------
wb_main_loop();
//=== 4) Handler Function -----------------------------------------------------
function process_main($window, $id)
{
switch($id) {
case IDCLOSE: // Constant IDCLOSE (8) predefined
wb_destroy_window($window); // Destroy the window
break;
}
}
?>
|
Basic Window app corrected paths
|
Basic Window app corrected paths: After correcting the path run z_basic.bat again. This time the basic windows application will run.
We will use the form editor to layout all controls this will automatically provide code for constants and control creation sections. However before doing this it is worth making a list of ID names and caption values to be used in the application. We have two buttons these can have the following ID’s and captions:
|
|
z_basic.bat ..\wb\php\php.exe -c ..\wb\php\php-wb.ini z_basic.phpw z_basic.phpw <?php
Include "../wb/php/include/winbinder.php"; // Location Of Winbinder Library
//--- Constants ---------------------------------------------------------------
//=== 1) Create main window ---------------------------------------------------
$mainwin = wb_create_window(NULL, AppWindow, "z_basic", 320, 240);
//=== 2) Create controls for the main window ----------------------------------
//=== 3) Assign handler function to the main window --------------------------
wb_set_handler($mainwin, "process_main");
//=== 5) Enter application loop -----------------------------------------------
wb_main_loop();
//=== 4) Handler Function -----------------------------------------------------
function process_main($window, $id)
{
switch($id) {
case IDCLOSE: // Constant IDCLOSE (8) predefined
wb_destroy_window($window); // Destroy the window
break;
}
}
?>
|
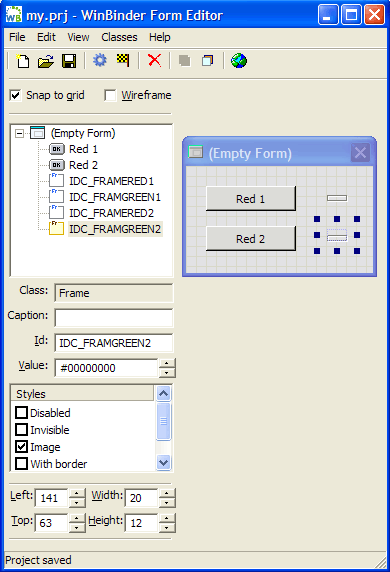
Create Form
I have not provided details for a control’s position it’s your choice. Frame sizes are important they must match our images these are 20x12 pixels.
|
Before creating a form it is best to create a new folder that will contain the resulting form (refered to as a project). Create a new folder named my_project (or any other name) in folder C:\us_wb Start form editor by running C:\us_wb\wb\form_editor\Run_form_editor.bat
frame to the right of button 2 (left and top values identical to the above frame).
Save the project with name my.prj to folder my_proj as follows
|
Exported file
The form editor automatically exports a PHP file corresponding to the form component layout.
This file can be found in our project folder.
In this example it is named my.form.php and has the following content
<?php
/*******************************************************************************
WINBINDER - form editor PHP file (generated automatically)
*******************************************************************************/
// Control identifiers
if(!defined('IDC_BUTTONRED1')) define('IDC_BUTTONRED1', 1);
if(!defined('IDC_BUTTONRED2')) define('IDC_BUTTONRED2', 2);
if(!defined('IDC_FRAMERED1')) define('IDC_FRAMERED1', 3);
if(!defined('IDC_FRAMEGREEN1')) define('IDC_FRAMEGREEN1', 4);
if(!defined('IDC_FRAMERED2')) define('IDC_FRAMERED2', 5);
if(!defined('IDC_FRAMEGREEN2')) define('IDC_FRAMEGREEN2', 6);
// Create window
$mainwin = wb_create_window(null, AppWindow, '(Empty Form)', WBC_CENTER, WBC_CENTER, 195, 141, 0x00000000, 0);
// Insert controls
wb_create_control($mainwin, PushButton, 'Red 1', 20, 20, 90, 25, IDC_BUTTONRED1, 0x00000000, 0, 0);
wb_create_control($mainwin, PushButton, 'Red 2', 20, 60, 90, 25, IDC_BUTTONRED2, 0x00000000, 0, 0);
wb_create_control($mainwin, Frame, '', 141, 23, 20, 12, IDC_FRAMERED1, 0x00000004, 0, 0);
wb_create_control($mainwin, Frame, '', 141, 23, 20, 12, IDC_FRAMEGREEN1, 0x00000004, 0, 0);
wb_create_control($mainwin, Frame, '', 141, 63, 20, 12, IDC_FRAMERED2, 0x00000004, 0, 0);
wb_create_control($mainwin, Frame, '', 141, 63, 20, 12, IDC_FRAMEGREEN2, 0x00000004, 0, 0);
// End controls
?>
Copy and paste
At this stage we can start building our application.
Copy images files (uslogo.ico, red.bmp and green.bmp) from folder C:\us_wb\wb\us_tutorial to folder C:\us_wb\my_app.
- Open files C:\us_wb\my_app\z_basic.phpw and C:\us_wb\my_project\my.form.php in a text editor.
- From my.form.php copy “Control identifiers” section and past in to z_basic.phpw under the Constants section.
- From my.form.php copy “Insert controls” section and past in to z_basic.phpw under the “2) Create controls for the main window” section.
- In z_basic.phpw change wb_create_window to have the same width and height as that in my.form.php.
Assign Images
Use the following code to assign images to the frames. Place code at end of section “2) Create controls for the main window”
// Assign images to frames wb_set_image(wb_get_control($mainwin, IDC_FRAMERED1),'red.bmp', NOCOLOR); wb_set_image(wb_get_control($mainwin, IDC_FRAMEGREEN1),'green.bmp', NOCOLOR); wb_set_image(wb_get_control($mainwin, IDC_FRAMERED2), 'red.bmp', NOCOLOR); wb_set_image(wb_get_control($mainwin, IDC_FRAMEGREEN2),'green.bmp', NOCOLOR);
Add a logo image to the application window.
//=== 3) Assign handler function to the main window -------------------------- wb_set_handler($mainwin, "process_main"); wb_set_image($mainwin, "uslogo.ico"); // Add logo
Test
|
Summary
That completes form editor introduction you will appreciate how useful it is when you work with a larger application.
If you need to add additional controls or move the existing controls around open your project file in form editor make the changes and transfer these to your application. That really does save time.
Before looking at PHC-Win next page covers adding functionality to the buttons. This functionality is spread across several files providing PHC-Win with more than a single file to process.