PHP WinBinder: Tab Control 2: Difference between revisions
New page: {{Nav PHP WinBinder}} '''''Tab Control 2''''' On the previous page a tabbed application was built and we finished with a working script. There were two issues highlighted which this page ... |
Proofreading and grammatical changes; some minor reformatting |
||
| Line 2: | Line 2: | ||
'''''Tab Control 2''''' | '''''Tab Control 2''''' | ||
On the previous page a tabbed application | On the previous page, we built a tabbed application and finished with a working script. There were two issues highlighted which we will address on this page. These issues are more about coding style than functionality. | ||
These issues are more about coding style than functionality. | |||
== Handles and ID’s == | == Handles and ID’s == | ||
As an application grows certain coding styles can lead to problems. Generally to circumvent these requires a little more work up front covered in this section. | As an application grows certain coding styles can lead to problems. Generally to circumvent these requires a little more work up front covered in this section. | ||
=== | === IDs === | ||
A method I proposed on the previous page for generating unique ID remains applicable. | A method I proposed on the previous page for generating unique ID remains applicable. | ||
{| | {| | ||
| Line 20: | Line 18: | ||
* A Tab page starts at 1000 next page 2000 etc | * A Tab page starts at 1000 next page 2000 etc | ||
|} | |} | ||
To create the first label on tab page 2 would give an ID of (2000+100) '''2100''' | |||
Raw | Raw IDs will be assigned to a constant, for example | ||
define("ID_L1101", 1101); // Defines the ID for Label on tab page 1 (tab indexes start from 0) | define("ID_L1101", 1101); // Defines the ID for Label on tab page 1 (tab indexes start from 0) | ||
'''''Note'':''' You can use a more realistic name for an ID for example ID_L1101 could be replaced with ID_Apache_Port | '''''Note'':''' You can use a more realistic name for an ID, for example ID_L1101 could be replaced with ID_Apache_Port | ||
=== Handles === | === Handles === | ||
| Line 121: | Line 119: | ||
The far right digit assigns a control to that tab number (remember tabs are indexed starting at 0) | The far right digit assigns a control to that tab number (remember tabs are indexed starting at 0) | ||
Fourth number (constant) from right is a controls ID. This must be unique. It follows the convention outlined above. | |||
Fourth number (constant) from right is a controls ID | |||
|} | |} | ||
| Line 131: | Line 128: | ||
'''''[[#top | Top]]''''' | '''''[[#top | Top]]''''' | ||
== Interaction == | == Interaction == | ||
{| | {| | ||
| Line 208: | Line 204: | ||
</pre> | </pre> | ||
| | | | ||
'''''Functionality''''' | '''''Functionality''''' | ||
| Line 220: | Line 217: | ||
'''Page 1''' buttons directly run code. Individual segments of code can become long and difficult to read. Page 2 button processing is a possible solution to this. | '''Page 1''' buttons directly run code. Individual segments of code can become long and difficult to read. Page 2 button processing is a possible solution to this. | ||
'''''Note'':''' Global variables are no longer required we are using function wb_get_control to obtain a Handle | '''''Note'':''' Global variables are no longer required because we are using function wb_get_control to obtain a Handle | ||
'''Page 2''' buttons call a function to perform the processing. This reduces size of the handler function making it easier to read. | '''Page 2''' buttons call a function to perform the processing. This reduces the size of the handler function making it easier to read. | ||
'''''Note'':''' The window variable needs to be passed to the function | '''''Note'':''' The window variable needs to be passed to the function. | ||
| Line 405: | Line 402: | ||
== Summary == | == Summary == | ||
The above script can be used as a working template. You can delete and add controls as required. To complete a working | The above script can be used as a working template. You can delete and add controls as required. To complete a working Windows application, throw in a bit of cosmetics and functionality. | ||
[[PHP WinBinder: Tab Control 3 | '''Next page''']] covers adding cosmetics (static controls) a logo (icon) and some additional functionality to produce a specific application template. | [[PHP WinBinder: Tab Control 3 | '''Next page''']] covers adding cosmetics (static controls), a logo (icon) and some additional functionality to produce a specific application template. | ||
'''''[[#top | Top]]''''' | '''''[[#top | Top]]''''' | ||
Latest revision as of 15:41, 29 January 2010
|
|
| UniServer 5-Nano PHP WinBinder. |
Tab Control 2
On the previous page, we built a tabbed application and finished with a working script. There were two issues highlighted which we will address on this page. These issues are more about coding style than functionality.
Handles and ID’s
As an application grows certain coding styles can lead to problems. Generally to circumvent these requires a little more work up front covered in this section.
IDs
A method I proposed on the previous page for generating unique ID remains applicable.
|
To create the first label on tab page 2 would give an ID of (2000+100) 2100
Raw IDs will be assigned to a constant, for example
define("ID_L1101", 1101); // Defines the ID for Label on tab page 1 (tab indexes start from 0)
Note: You can use a more realistic name for an ID, for example ID_L1101 could be replaced with ID_Apache_Port
Handles
Unless there is a real coding need do not assign a Handle to a variable and make it global.
The preferred method of obtaining a Handle is to use the function wb_get_control for example:
wb_get_control($window, ID_L1101) would return the handle of label 1 on tab page 1
It may seem overkill however in the long run it makes coding easier and maintainable.
Lets look our the previous code changes.
Add ID block
A significant change is to add a new block of code containing the ID constants:
//-- Constants ----------------------------------------------------------------
//ID's Page 1
define("ID_L1101", 1101); //Label
define("ID_L1102", 1102);
define("ID_E1301", 1301); // Edit box
define("ID_PB1201", 1201); // Push button
define("ID_PB1202", 1202); // Push button
define("ID_PB1203", 1203); // Push button
//ID's Page 2
define("ID_L2101", 2101); //Label
define("ID_L2102", 2102);
define("ID_E2301", 2301); // Edit box
define("ID_PB2201", 2201); // Push button
define("ID_PB2202", 2202); // Push button
define("ID_PB2203", 2203); // Push button
//ID's Page 3
define("ID_L3101", 3101); //Label
define("ID_L3102", 3102);
define("ID_E3301", 3301); // Edit box
define("ID_PB3201", 3201); // Push button
define("ID_PB3202", 3202); // Push button
define("ID_PB3203", 3203); // Push button
|
Adding controls to tabs
We currently have three tabs to each of these we will add two labels, three buttons and a EditBox. This will allow you to easily see the differences.
//Create main tab area $tab = wb_create_control($mainwin, TabControl, 0, 5, 5, 305, 200, 9000); //Create Tab 0 - Page 1 wb_create_items($tab, "Page1"); wb_create_control($tab, Label, "Test label A", 10, 14, 112, 20, ID_L1101, 0, 0, 0); wb_create_control($tab, Label, "Test label B", 10, 34, 112, 20, ID_L1102, 0, 0, 0); wb_create_control($tab, EditBox, "", 10, 54, 112, 20, ID_E1301, 0, 0, 0); wb_create_control($tab, PushButton, "Button A", 10, 90, 80, 22, ID_PB1201, 0, 0, 0); wb_create_control($tab, PushButton, "Button B", 100, 90, 80, 22, ID_PB1202, 0, 0, 0); wb_create_control($tab, PushButton, "Button C", 190, 90, 80, 22, ID_PB1203, 0, 0, 0); //Create Tab 1 - Page 2 wb_create_items($tab, "Page2"); wb_create_control($tab, Label, "Test label C", 10, 14, 112, 20, ID_L2101, 0, 0, 1); wb_create_control($tab, Label, "Test label D", 10, 34, 112, 20, ID_L2102, 0, 0, 1); wb_create_control($tab, EditBox, "", 10, 54, 112, 20, ID_E2301, 0, 0, 1); wb_create_control($tab, PushButton, "Button D", 10, 90, 80, 22, ID_PB2201, 0, 0, 1); wb_create_control($tab, PushButton, "Button E", 100, 90, 80, 22, ID_PB2202, 0, 0, 1); wb_create_control($tab, PushButton, "Button F", 190, 90, 80, 22, ID_PB2203, 0, 0, 1); //Create Tab 2 - Page 3 wb_create_items($tab, "Page3"); wb_create_control($tab, Label, "Test label E", 10, 14, 112, 20, ID_L3101, 0, 0, 2); wb_create_control($tab, Label, "Test label F", 10, 34, 112, 20, ID_L3102, 0, 0, 2); wb_create_control($tab, EditBox, "", 10, 54, 112, 20, ID_E3301, 0, 0, 2); wb_create_control($tab, PushButton, "Button G", 10, 90, 80, 22, ID_PB3201, 0, 0, 2); wb_create_control($tab, PushButton, "Button H", 100, 90, 80, 22, ID_PB3202, 0, 0, 2); wb_create_control($tab, PushButton, "Button I", 190, 90, 80, 22, ID_PB3203, 0, 0, 2); |
|
The far right digit assigns a control to that tab number (remember tabs are indexed starting at 0) Fourth number (constant) from right is a controls ID. This must be unique. It follows the convention outlined above. |
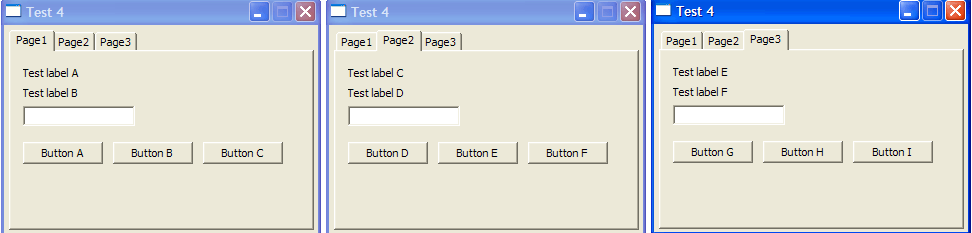
The above produces the following:

Pressing a button will produce errors! The handler function requires updating.
Interaction
function process_main($window, $id)
{
switch($id) {
//== Page 1
case ID_PB1201: // Button A
wb_set_text(wb_get_control($window, ID_L1101),"12345");
wb_set_text(wb_get_control($window, ID_L1102),"67890");
break;
case ID_PB1202: // Button B
wb_set_text(wb_get_control($window, ID_L1101),"67890");
wb_set_text(wb_get_control($window, ID_L1102),"12345");
break;
case ID_PB1203: // Button C
$text1 = wb_get_text(wb_get_control($window, ID_E1301));
wb_set_text(wb_get_control($window, ID_L1101),"Page 1 ".$text1);
wb_set_text(wb_get_control($window, ID_L1102),"Page 1 ".$text1);
break;
//== Page 2
case ID_PB2201: // Button D
button_D($window);
break;
case ID_PB2202: // Button E
button_E($window);
break;
case ID_PB2203: // Button F
button_F($window);
break;
//== Page 3
case ID_PB3201: // Button G
wb_message_box($window, "Page 3.","BUTTON G", WBC_INFO);
break;
case ID_PB3202: // Button H
wb_message_box($window, "Page 3.","BUTTON H", WBC_QUESTION);
break;
case ID_PB3203: // Button I
wb_message_box($window, "Page 3.","BUTTON I", WBC_YESNO);
break;
case IDCLOSE: // Constant IDCLOSE (8) predefined
wb_destroy_window($window); // Destroy the window
break;
}
}
function button_D($window){
wb_set_text(wb_get_control($window, ID_L2101),"xxxx");
wb_set_text(wb_get_control($window, ID_L2102),"yyyy");
}
function button_E($window){
wb_set_text(wb_get_control($window, ID_L2101),"yyyy");
wb_set_text(wb_get_control($window, ID_L2102),"xxxx");
}
function button_F($window){
$text1 = wb_get_text(wb_get_control($window, ID_E2301));
wb_set_text(wb_get_control($window, ID_L2101),"Page 2 ".$text1);
wb_set_text(wb_get_control($window, ID_L2102),"Page 2 ".$text1);
}
|
Adding functionality is again performed using the handler function. It is split into three sections corresponding to each page. Each push button is processed by the switch statement individual pushbuttons are identified using a case statement who’s value corresponds to a buttons ID.
Note: Global variables are no longer required because we are using function wb_get_control to obtain a Handle
Note: The window variable needs to be passed to the function.
|
Test 5 Script
<?php
Include "../php/include/winbinder.php"; // Location Of Winbinder Library
//-- Constants ----------------------------------------------------------------
//ID's Page 1
define("ID_L1101", 1101); //Label
define("ID_L1102", 1102);
define("ID_E1301", 1301); // Edit box
define("ID_PB1201", 1201); // Push button
define("ID_PB1202", 1202); // Push button
define("ID_PB1203", 1203); // Push button
//ID's Page 2
define("ID_L2101", 2101); //Label
define("ID_L2102", 2102);
define("ID_E2301", 2301); // Edit box
define("ID_PB2201", 2201); // Push button
define("ID_PB2202", 2202); // Push button
define("ID_PB2203", 2203); // Push button
//ID's Page 3
define("ID_L3101", 3101); //Label
define("ID_L3102", 3102);
define("ID_E3301", 3301); // Edit box
define("ID_PB3201", 3201); // Push button
define("ID_PB3202", 3202); // Push button
define("ID_PB3203", 3203); // Push button
//=== 1) Create main window ---------------------------------------------------
$mainwin = wb_create_window(NULL, AppWindow, "Test 5", 320, 240);
//=== 2) Create controls for the main window ----------------------------------
//Create main tab area
$tab = wb_create_control($mainwin, TabControl, 0, 5, 5, 305, 200, 9000);
//Create Tab 0 - Page 1
wb_create_items($tab, "Page1");
wb_create_control($tab, Label, "Test label A", 10, 14, 112, 20, ID_L1101, 0, 0, 0);
wb_create_control($tab, Label, "Test label B", 10, 34, 112, 20, ID_L1102, 0, 0, 0);
wb_create_control($tab, EditBox, "", 10, 54, 112, 20, ID_E1301, 0, 0, 0);
wb_create_control($tab, PushButton, "Button A", 10, 90, 80, 22, ID_PB1201, 0, 0, 0);
wb_create_control($tab, PushButton, "Button B", 100, 90, 80, 22, ID_PB1202, 0, 0, 0);
wb_create_control($tab, PushButton, "Button C", 190, 90, 80, 22, ID_PB1203, 0, 0, 0);
//Create Tab 1 - Page 2
wb_create_items($tab, "Page2");
wb_create_control($tab, Label, "Test label C", 10, 14, 112, 20, ID_L2101, 0, 0, 1);
wb_create_control($tab, Label, "Test label D", 10, 34, 112, 20, ID_L2102, 0, 0, 1);
wb_create_control($tab, EditBox, "", 10, 54, 112, 20, ID_E2301, 0, 0, 1);
wb_create_control($tab, PushButton, "Button D", 10, 90, 80, 22, ID_PB2201, 0, 0, 1);
wb_create_control($tab, PushButton, "Button E", 100, 90, 80, 22, ID_PB2202, 0, 0, 1);
wb_create_control($tab, PushButton, "Button F", 190, 90, 80, 22, ID_PB2203, 0, 0, 1);
//Create Tab 2 - Page 3
wb_create_items($tab, "Page3");
wb_create_control($tab, Label, "Test label E", 10, 14, 112, 20, ID_L3101, 0, 0, 2);
wb_create_control($tab, Label, "Test label F", 10, 34, 112, 20, ID_L3102, 0, 0, 2);
wb_create_control($tab, EditBox, "", 10, 54, 112, 20, ID_E3301, 0, 0, 2);
wb_create_control($tab, PushButton, "Button G", 10, 90, 80, 22, ID_PB3201, 0, 0, 2);
wb_create_control($tab, PushButton, "Button H", 100, 90, 80, 22, ID_PB3202, 0, 0, 2);
wb_create_control($tab, PushButton, "Button I", 190, 90, 80, 22, ID_PB3203, 0, 0, 2);
//=== 3) Assign handler function to the main window --------------------------
wb_set_handler($mainwin, "process_main");
//=== 5) Enter application loop -----------------------------------------------
wb_main_loop();
//=== 4) Handler Function -----------------------------------------------------
function process_main($window, $id)
{
switch($id) {
//== Page 1
case ID_PB1201: // Button A
wb_set_text(wb_get_control($window, ID_L1101),"12345");
wb_set_text(wb_get_control($window, ID_L1102),"67890");
break;
case ID_PB1202: // Button B
wb_set_text(wb_get_control($window, ID_L1101),"67890");
wb_set_text(wb_get_control($window, ID_L1102),"12345");
break;
case ID_PB1203: // Button C
$text1 = wb_get_text(wb_get_control($window, ID_E1301));
wb_set_text(wb_get_control($window, ID_L1101),"Page 1 ".$text1);
wb_set_text(wb_get_control($window, ID_L1102),"Page 1 ".$text1);
break;
//== Page 2
case ID_PB2201: // Button D
button_D($window);
break;
case ID_PB2202: // Button E
button_E($window);
break;
case ID_PB2203: // Button F
button_F($window);
break;
//== Page 3
case ID_PB3201: // Button G
wb_message_box($window, "Page 3.","BUTTON G", WBC_INFO);
break;
case ID_PB3202: // Button H
wb_message_box($window, "Page 3.","BUTTON H", WBC_QUESTION);
break;
case ID_PB3203: // Button I
wb_message_box($window, "Page 3.","BUTTON I", WBC_YESNO);
break;
case IDCLOSE: // Constant IDCLOSE (8) predefined
wb_destroy_window($window); // Destroy the window
break;
}
}
function button_D($window){
wb_set_text(wb_get_control($window, ID_L2101),"xxxx");
wb_set_text(wb_get_control($window, ID_L2102),"yyyy");
}
function button_E($window){
wb_set_text(wb_get_control($window, ID_L2101),"yyyy");
wb_set_text(wb_get_control($window, ID_L2102),"xxxx");
}
function button_F($window){
$text1 = wb_get_text(wb_get_control($window, ID_E2301));
wb_set_text(wb_get_control($window, ID_L2101),"Page 2 ".$text1);
wb_set_text(wb_get_control($window, ID_L2102),"Page 2 ".$text1);
}
?>
|
|
test_5.phpw Run: Navigate to folder UniServer\plugins\winbinder\examples Double click on test_5.bat
|
Summary
The above script can be used as a working template. You can delete and add controls as required. To complete a working Windows application, throw in a bit of cosmetics and functionality.
Next page covers adding cosmetics (static controls), a logo (icon) and some additional functionality to produce a specific application template.