PHP WinBinder 2: WinBinder portable: Difference between revisions
(New page: {{Nav PHP WinBinder 2}} '''''WinBinder Part 2''''' == Introduction == PHP is an excellent scripting language primarily designed for dynamic web sites however it also contains a command lin...) |
m (Reverted edits by Upazixorys (Talk); changed back to last version by BobS) |
||
| (2 intermediate revisions by 2 users not shown) | |||
| Line 2: | Line 2: | ||
'''''WinBinder Part 2''''' | '''''WinBinder Part 2''''' | ||
== Introduction == | == Introduction == | ||
PHP is an excellent scripting language primarily designed for dynamic web sites | PHP is an excellent scripting language, primarily designed for dynamic web sites. It also contains a command line interface, which you run from a command window. Although powerful, it lacks a friendly user interface. The WinBinder project addresses this with a neat extension, allowing a user to create Windows applications. | ||
This tutorial describes a slightly modified version that is portable and runs straight out of the box. The tutorial assumes you have extracted a copy as explained on [[PHP WinBinder 2: Introduction#WinBinder Portable | '''this page''']]. | This tutorial describes a slightly modified version that is portable and runs straight out of the box. The tutorial assumes you have extracted a copy as explained on [[PHP WinBinder 2: Introduction#WinBinder Portable | '''this page''']]. | ||
| Line 9: | Line 9: | ||
== Examples == | == Examples == | ||
To really appreciate | To really appreciate WinBinder's capabilities, run the examples in the folder C:\us_wb\wb\'''examples'''. All WinBinder Windows scripts have the extension '''phpw'''. You will notice that each script has a corresponding batch file. Double click on a batch file to run its associated script. These batch files were added purely for portability and convenience. (See [[PHP WinBinder 2: PHC-Win | '''PHC-win''']] on how to create executables). | ||
Run '''manytests_main.bat''' | Run '''manytests_main.bat''' which provides an excellent example showing all controls available. | ||
'''''[[#top | Top]]''''' | '''''[[#top | Top]]''''' | ||
== Form Editor == | == Form Editor == | ||
Form editor is an excellent tool for positioning Windows controls | Form editor is an excellent tool for positioning Windows controls. This overview will quickly get you up and running: | ||
{| | {| | ||
|-valign="top" | |-valign="top" | ||
| | | | ||
Navigate to folder C:\us_wb\wb\'''form_editor''' and | Navigate to folder C:\us_wb\wb\'''form_editor''' and | ||
double click on the batch file '''Run_form_editor.bat'''. This runs the form editor. | |||
You will see three floating windows as shown on the right. | |||
You will see three floating windows shown on the right. | |||
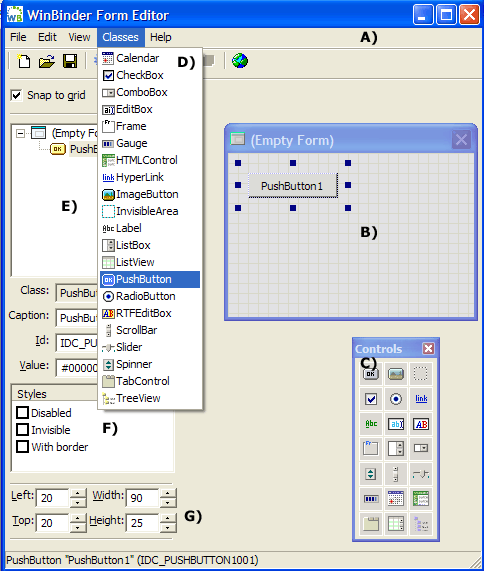
* '''A)''' Main application window | * '''A)''' Main application window | ||
* '''B)''' The application you are designing | * '''B)''' The application you are designing | ||
* '''C)''' Control (component) selector | * '''C)''' Control (component) selector. You can close this and use the drop down menu '''D)''' | ||
* E) After adding | * '''E)''' After adding controls, they are listed in this window. Click any item in the<br /> list to select a control; alternatively click on a control in the application design window. | ||
* F) This window displays additional styles you can add to a control. | * '''F)''' This window displays additional styles that you can add to a control. | ||
* G) These four controls allow you to finely tune the position of a selected control | * '''G)''' These four controls allow you to finely tune the position of a selected control. | ||
| Line 42: | Line 41: | ||
'''Delete a control''' | '''Delete a control''' | ||
You can delete a control by first selecting it and | You can delete a control by first selecting it and using menu '''Edit > Delete control''' | ||
'''Preview application''' | '''Preview application''' | ||
| Line 50: | Line 49: | ||
The form editor '''does not''' add functionality to any controls | The form editor '''does not''' add functionality to any controls. It is purely a layout tool. Saving a project automatically exports a PHP script (file) containing layout information which you can use either directly or cut and paste the parts you require. | ||
| | | | ||
[[Image:WinBinder_FE_1.gif]] | [[Image:WinBinder_FE_1.gif]] | ||
| Line 56: | Line 55: | ||
'''''[[#top | Top]]''''' | '''''[[#top | Top]]''''' | ||
== Tutorial == | == Tutorial == | ||
This tutorial is intended to show the mechanics of creating a windows application using WinBinder and PHC-Win. | This tutorial is intended to show the mechanics of creating a windows application using WinBinder and PHC-Win. | ||
So as not to mask details of this process the example is intentionally basic. | So as not to mask details of this process, the example is intentionally basic. | ||
'''''Specification''''' | '''''Specification''''' | ||
The application has two buttons each toggling the state of | The application has two buttons, each toggling the state of its corresponding image. | ||
Several small files are used to simulate a larger project and demonstrate PHC-Win capabilities. | |||
Several small files are used | |||
=== Preliminary === | === Preliminary === | ||
Every application requires a main folder to store the files and resources. | |||
Create a new folder named '''my_app''' (or any other name) in folder C:\'''us_wb''' (can be a different location). | Create a new folder named '''my_app''' (or any other name) in folder C:\'''us_wb''' (can be a different location). | ||
The reason for choosing this location is one of portability. You can copy folder '''us_wb''' to a USB memory stick and take your entire project set with you. | |||
==== Basic | ==== Basic Windows app ==== | ||
{| | {| | ||
|-valign="top" | |-valign="top" | ||
| | | | ||
'''''Basic | '''''Basic Windows app'':''' | ||
Each | Each Windows application has a common format. To save typing, you will find a template in folder C:\us_wb\wb\us_tutorial. Copy the two files '''z_basic.bat''' and '''z_basic.phpw''' to folder C:\us_wb\'''my_app'''. | ||
* '''z_basic.bat''' Required to run the application z_basic.phpw. It opens a command window that does not close while the application is running | * '''z_basic.bat''' Required to run the application z_basic.phpw. It opens a command window that does not close while the application is running. Any PHP error messages are displayed in this window. | ||
* '''z_basic.phpw''' This template is our starting point for a new application. | * '''z_basic.phpw''' This template is our starting point for a new application. | ||
| Line 97: | Line 93: | ||
Press any key to continue . . . | Press any key to continue . . . | ||
</pre> | </pre> | ||
The error message is clear both files contain incorrect paths. | The error message is clear: both files contain incorrect paths. | ||
These files contain relative paths | These files contain relative paths "'''..\php'''." The two periods means move up one folder level and down into folder php. but it cannot find the folder php. This folder resides inside folder "'''wb'''" and must be included in the paths as shown in the next section. | ||
| | | | ||
| | ||
| Line 138: | Line 134: | ||
</pre> | </pre> | ||
|} | |} | ||
==== Basic | ==== Basic Windows app with corrected paths ==== | ||
{| | {| | ||
|-valign="top" | |-valign="top" | ||
| | | | ||
'''''Basic | '''''Basic Windows app with corrected paths'':''' | ||
This time the basic | After correcting the path, run '''z_basic.bat''' again. | ||
This time the basic Windows application will run. | |||
Our application looks a bit sparse however the structure is in place. | Our application looks a bit sparse, however the structure is in place. | ||
We will use the form editor to layout all controls | We will use the form editor to layout all controls. This will automatically provide code for '''constants''' and '''control creation''' sections. | ||
But before doing this, it is worth making a list of ID names and caption values to be used in the application. | |||
We have two buttons | We have two buttons that can have the following IDs and captions: | ||
* IDC_BUTTONRED1 - Button ID | * IDC_BUTTONRED1 - Button ID | ||
* Red 1 - Button caption - Code toggles between Red 1 and Green 1 | * Red 1 - Button caption - Code toggles between Red 1 and Green 1 | ||
| Line 207: | Line 201: | ||
</pre> | </pre> | ||
|} | |} | ||
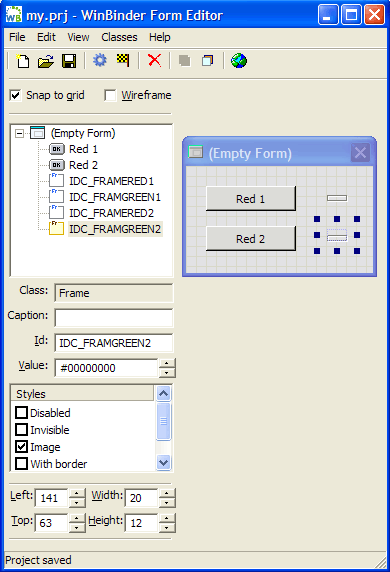
=== Create Form === | === Create Form === | ||
I have not provided details for a control’s position | I have not provided details for a control’s position. That’s your choice. Frame sizes are important because they must match our images; these are 20x12 pixels. | ||
{| | {| | ||
|-valign="top" | |-valign="top" | ||
| | | | ||
Before creating a form it is best to create a new folder that will contain the resulting form ( | Before creating a form, it is best to create a new folder that will contain the resulting form (referred to as a project). Create a new folder named '''my_project''' (or any other name) in folder C:\'''us_wb''' | ||
Start form editor by running C:\us_wb\wb\form_editor\'''Run_form_editor.bat''' | Start form editor by running C:\us_wb\wb\form_editor\'''Run_form_editor.bat''' | ||
* Add a | * Add a PushButton, change ID to '''IDC_BUTTONRED1''', change caption to '''Red 1''' | ||
* Create a second button change ID to '''IDC_BUTTONRED2''' change caption to '''Red 2''' Move this button just below the first button | * Create a second button, change ID to '''IDC_BUTTONRED2''', change caption to '''Red 2'''. Move this button just below the first button | ||
* Create a Frame change ID to '''IDC_FRAMERED1''' delete the caption. In the styles select (check) the '''image box'''. Change the width to '''20''' and height to '''12''' . Move the frame to the right of button 1. | * Create a Frame, change ID to '''IDC_FRAMERED1''', delete the caption. In the styles select (check) the '''image box'''. Change the width to '''20''' and height to '''12'''. Move the frame to the right of button 1. | ||
* Create a Frame change ID to '''IDC_FRAMGREEN1''' delete the caption. In the styles select (check) the image box. Change the width to 20 and height to 12 . Move the frame to the right of button 1 ('''left and top''' values identical to the above frame). | * Create a Frame, change ID to '''IDC_FRAMGREEN1''', delete the caption. In the styles select (check) the image box. Change the width to 20 and height to 12. Move the frame to the right of button 1 ('''left and top''' values identical to the above frame). | ||
*Create a Frame change ID to '''IDC_FRAMERED2''' delete the caption. In the styles select (check) the '''image box'''. Change the width to 20 and height to 12 . Move the frame to the right of button 2. | *Create a Frame, change ID to '''IDC_FRAMERED2''', delete the caption. In the styles, select (check) the '''image box'''. Change the width to 20 and height to 12. Move the frame to the right of button 2. | ||
*Create a Frame change ID to '''IDC_FRAMGREEN2''' delete the caption. In the styles select (check) the '''image box'''. Change the width to 20 and height to 12 . Move the | *Create a Frame, change ID to '''IDC_FRAMGREEN2''', delete the caption. In the styles, select (check) the '''image box'''. Change the width to 20 and height to 12. Move the frame to the right of button 2 (left and top values identical to the above frame). | ||
frame to the right of button 2 (left and top values identical to the above frame). | |||
* Resize the application window | * Resize the application window so the buttons and frame are in the center of the window. | ||
Save the project with name '''my.prj''' to folder '''my_proj''' as follows | Save the project with name '''my.prj''' to folder '''my_proj''' as follows: | ||
* Top | * Top menu, select '''File > Save Project as''' | ||
* Navigate to folder '''my_project''' | * Navigate to folder '''my_project''' | ||
* | * Enter '''my.prj''' | ||
* Click save | * Click save | ||
* Exit form editor, select '''File > Exit''' | * Exit form editor, select '''File > Exit''' | ||
| Line 242: | Line 234: | ||
[[Image:WinBinder_FE_2.gif]] | [[Image:WinBinder_FE_2.gif]] | ||
|} | |} | ||
==== Exported file ==== | ==== Exported file ==== | ||
The form editor automatically exports a PHP file corresponding to the form component layout. | The form editor automatically exports a PHP file corresponding to the form component layout. | ||
This file can be found in our project folder. | This file can be found in our project folder. | ||
In this example it is named '''my.form.php''' and has the following content | In this example, it is named '''my.form.php''' and has the following content: | ||
<pre> | <pre> | ||
<?php | <?php | ||
| Line 285: | Line 275: | ||
?> | ?> | ||
</pre> | </pre> | ||
==== Copy and paste ==== | ==== Copy and paste ==== | ||
| Line 314: | Line 303: | ||
wb_set_image($mainwin, "uslogo.ico"); // Add logo | wb_set_image($mainwin, "uslogo.ico"); // Add logo | ||
</pre> | </pre> | ||
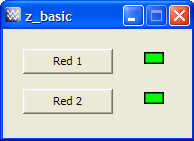
==== Test ==== | ==== Test ==== | ||
{| | {| | ||
| Line 329: | Line 318: | ||
== Summary == | == Summary == | ||
That completes form editor introduction | That completes the form editor introduction. You will appreciate how useful it is when you work with a larger application. | ||
If you need to add additional controls or move the existing controls around open your project file in form editor make the changes and transfer these to your application. That really does save time. | If you need to add additional controls or move the existing controls around, open your project file in form editor, make the changes and transfer these to your application. That really does save time. | ||
Before looking at PHC-Win [[PHP WinBinder 2: Add code | '''next page''']] covers adding functionality to the buttons. This functionality is spread across several files providing PHC-Win with more than a single file to process. | Before looking at PHC-Win, the [[PHP WinBinder 2: Add code | '''next page''']] covers adding functionality to the buttons. This functionality is spread across several files, providing PHC-Win with more than a single file to process. | ||
'''''[[#top | Top]]''''' | '''''[[#top | Top]]''''' | ||
Latest revision as of 17:37, 24 November 2010
|
PHP WinBinder 2 : Introduction | WinBinder portable | Add code | PHC-Win | Resource
|
|
| UniServer 5-Nano PHP WinBinder 2. |
WinBinder Part 2
Introduction
PHP is an excellent scripting language, primarily designed for dynamic web sites. It also contains a command line interface, which you run from a command window. Although powerful, it lacks a friendly user interface. The WinBinder project addresses this with a neat extension, allowing a user to create Windows applications.
This tutorial describes a slightly modified version that is portable and runs straight out of the box. The tutorial assumes you have extracted a copy as explained on this page.
Examples
To really appreciate WinBinder's capabilities, run the examples in the folder C:\us_wb\wb\examples. All WinBinder Windows scripts have the extension phpw. You will notice that each script has a corresponding batch file. Double click on a batch file to run its associated script. These batch files were added purely for portability and convenience. (See PHC-win on how to create executables).
Run manytests_main.bat which provides an excellent example showing all controls available.
Form Editor
Form editor is an excellent tool for positioning Windows controls. This overview will quickly get you up and running:
|
Navigate to folder C:\us_wb\wb\form_editor and double click on the batch file Run_form_editor.bat. This runs the form editor. You will see three floating windows as shown on the right.
Explore the form-editor, add controls move them around. Delete a control You can delete a control by first selecting it and using menu Edit > Delete control Preview application
|
Tutorial
This tutorial is intended to show the mechanics of creating a windows application using WinBinder and PHC-Win.
So as not to mask details of this process, the example is intentionally basic.
Specification
The application has two buttons, each toggling the state of its corresponding image. Several small files are used to simulate a larger project and demonstrate PHC-Win capabilities.
Preliminary
Every application requires a main folder to store the files and resources.
Create a new folder named my_app (or any other name) in folder C:\us_wb (can be a different location).
The reason for choosing this location is one of portability. You can copy folder us_wb to a USB memory stick and take your entire project set with you.
Basic Windows app
|
Basic Windows app: Each Windows application has a common format. To save typing, you will find a template in folder C:\us_wb\wb\us_tutorial. Copy the two files z_basic.bat and z_basic.phpw to folder C:\us_wb\my_app.
Well! Even from this starting point we have introduced errors! Running z_basic.bat (Double click on file) produces the following: The system cannot find the path specified. Press any key to continue . . . The error message is clear: both files contain incorrect paths. These files contain relative paths "..\php." The two periods means move up one folder level and down into folder php. but it cannot find the folder php. This folder resides inside folder "wb" and must be included in the paths as shown in the next section. |
|
z_basic.bat ..\php\php.exe -c ..\php\php-wb.ini z_basic.phpw z_basic.phpw <?php
Include "../php/include/winbinder.php"; // Location Of Winbinder Library
//--- Constants ---------------------------------------------------------------
//=== 1) Create main window ---------------------------------------------------
$mainwin = wb_create_window(NULL, AppWindow, "z_basic", 320, 240);
//=== 2) Create controls for the main window ----------------------------------
//=== 3) Assign handler function to the main window --------------------------
wb_set_handler($mainwin, "process_main");
//=== 5) Enter application loop -----------------------------------------------
wb_main_loop();
//=== 4) Handler Function -----------------------------------------------------
function process_main($window, $id)
{
switch($id) {
case IDCLOSE: // Constant IDCLOSE (8) predefined
wb_destroy_window($window); // Destroy the window
break;
}
}
?>
|
Basic Windows app with corrected paths
|
Basic Windows app with corrected paths: After correcting the path, run z_basic.bat again. This time the basic Windows application will run.
We will use the form editor to layout all controls. This will automatically provide code for constants and control creation sections. But before doing this, it is worth making a list of ID names and caption values to be used in the application. We have two buttons that can have the following IDs and captions:
|
|
z_basic.bat ..\wb\php\php.exe -c ..\wb\php\php-wb.ini z_basic.phpw z_basic.phpw <?php
Include "../wb/php/include/winbinder.php"; // Location Of Winbinder Library
//--- Constants ---------------------------------------------------------------
//=== 1) Create main window ---------------------------------------------------
$mainwin = wb_create_window(NULL, AppWindow, "z_basic", 320, 240);
//=== 2) Create controls for the main window ----------------------------------
//=== 3) Assign handler function to the main window --------------------------
wb_set_handler($mainwin, "process_main");
//=== 5) Enter application loop -----------------------------------------------
wb_main_loop();
//=== 4) Handler Function -----------------------------------------------------
function process_main($window, $id)
{
switch($id) {
case IDCLOSE: // Constant IDCLOSE (8) predefined
wb_destroy_window($window); // Destroy the window
break;
}
}
?>
|
Create Form
I have not provided details for a control’s position. That’s your choice. Frame sizes are important because they must match our images; these are 20x12 pixels.
|
Before creating a form, it is best to create a new folder that will contain the resulting form (referred to as a project). Create a new folder named my_project (or any other name) in folder C:\us_wb Start form editor by running C:\us_wb\wb\form_editor\Run_form_editor.bat
Save the project with name my.prj to folder my_proj as follows:
|
Exported file
The form editor automatically exports a PHP file corresponding to the form component layout. This file can be found in our project folder.
In this example, it is named my.form.php and has the following content:
<?php
/*******************************************************************************
WINBINDER - form editor PHP file (generated automatically)
*******************************************************************************/
// Control identifiers
if(!defined('IDC_BUTTONRED1')) define('IDC_BUTTONRED1', 1);
if(!defined('IDC_BUTTONRED2')) define('IDC_BUTTONRED2', 2);
if(!defined('IDC_FRAMERED1')) define('IDC_FRAMERED1', 3);
if(!defined('IDC_FRAMEGREEN1')) define('IDC_FRAMEGREEN1', 4);
if(!defined('IDC_FRAMERED2')) define('IDC_FRAMERED2', 5);
if(!defined('IDC_FRAMEGREEN2')) define('IDC_FRAMEGREEN2', 6);
// Create window
$mainwin = wb_create_window(null, AppWindow, '(Empty Form)', WBC_CENTER, WBC_CENTER, 195, 141, 0x00000000, 0);
// Insert controls
wb_create_control($mainwin, PushButton, 'Red 1', 20, 20, 90, 25, IDC_BUTTONRED1, 0x00000000, 0, 0);
wb_create_control($mainwin, PushButton, 'Red 2', 20, 60, 90, 25, IDC_BUTTONRED2, 0x00000000, 0, 0);
wb_create_control($mainwin, Frame, '', 141, 23, 20, 12, IDC_FRAMERED1, 0x00000004, 0, 0);
wb_create_control($mainwin, Frame, '', 141, 23, 20, 12, IDC_FRAMEGREEN1, 0x00000004, 0, 0);
wb_create_control($mainwin, Frame, '', 141, 63, 20, 12, IDC_FRAMERED2, 0x00000004, 0, 0);
wb_create_control($mainwin, Frame, '', 141, 63, 20, 12, IDC_FRAMEGREEN2, 0x00000004, 0, 0);
// End controls
?>
Copy and paste
At this stage we can start building our application.
Copy images files (uslogo.ico, red.bmp and green.bmp) from folder C:\us_wb\wb\us_tutorial to folder C:\us_wb\my_app.
- Open files C:\us_wb\my_app\z_basic.phpw and C:\us_wb\my_project\my.form.php in a text editor.
- From my.form.php copy “Control identifiers” section and past in to z_basic.phpw under the Constants section.
- From my.form.php copy “Insert controls” section and past in to z_basic.phpw under the “2) Create controls for the main window” section.
- In z_basic.phpw change wb_create_window to have the same width and height as that in my.form.php.
Assign Images
Use the following code to assign images to the frames. Place code at end of section “2) Create controls for the main window”
// Assign images to frames wb_set_image(wb_get_control($mainwin, IDC_FRAMERED1),'red.bmp', NOCOLOR); wb_set_image(wb_get_control($mainwin, IDC_FRAMEGREEN1),'green.bmp', NOCOLOR); wb_set_image(wb_get_control($mainwin, IDC_FRAMERED2), 'red.bmp', NOCOLOR); wb_set_image(wb_get_control($mainwin, IDC_FRAMEGREEN2),'green.bmp', NOCOLOR);
Add a logo image to the application window.
//=== 3) Assign handler function to the main window -------------------------- wb_set_handler($mainwin, "process_main"); wb_set_image($mainwin, "uslogo.ico"); // Add logo
Test
|
Summary
That completes the form editor introduction. You will appreciate how useful it is when you work with a larger application.
If you need to add additional controls or move the existing controls around, open your project file in form editor, make the changes and transfer these to your application. That really does save time.
Before looking at PHC-Win, the next page covers adding functionality to the buttons. This functionality is spread across several files, providing PHC-Win with more than a single file to process.